
Pizza Wallet Web3 Product Design + Website
Web design, brand/visual design, and product design for a cross-chain Ethereum crypto wallet Web3 project with a loyalty and rewards program at select pizzerias.

Pizza Wallet, based in Madrid with team members around Europe, USA, and Asia, was a Web3 company that initially provided a cross-chain wallet that lets users see all their transactions and buy/sell/trade tokens and assets across the Ethereum blockchain - all in one place, while simultaneously earning ETH cash back when they purchase pizza.
The company has since shifted their business model away from the cross-chain Ethereum wallet narrative towards a loyalty and rewards program for independent pizzerias around the world, still giving users ETH cash back for purchasing pizza and thereby moving to more of a “Web2.5 model.”
I helped Pizza Wallet get their product into the hands of more users by designing their web pages, investor pitch decks, web app, and mobile app, and contributing guerrilla user research findings towards the refinement of their product roadmap and strategy. When working on the visual patterns and website, I worked closely with Pizza Wallet’s graphic designer to ensure the implementation of a cohesive brand experience.
My Roles
Web Design
Product Design
Product Management/Strategy Development
Brand/Visual Design
UX writing/Copywriting
Tools
Figma
Adobe Illustrator
Adobe Photoshop
Understanding the Required Design Aesthetic
I consider this project significant as it required me to step away from my flat, minimalist design aesthetic often preferred for most of my enterprise/B2B SaaS work. I was given the video seen below by the project founder to guide my understanding of the visual aesthetic the project required for both its marketing and product design.
Other verbal descriptions I received included phrases such as “90’s colors,” “neon signs in a dark alley,” “cartoon network,” and “old nintendo video game.”
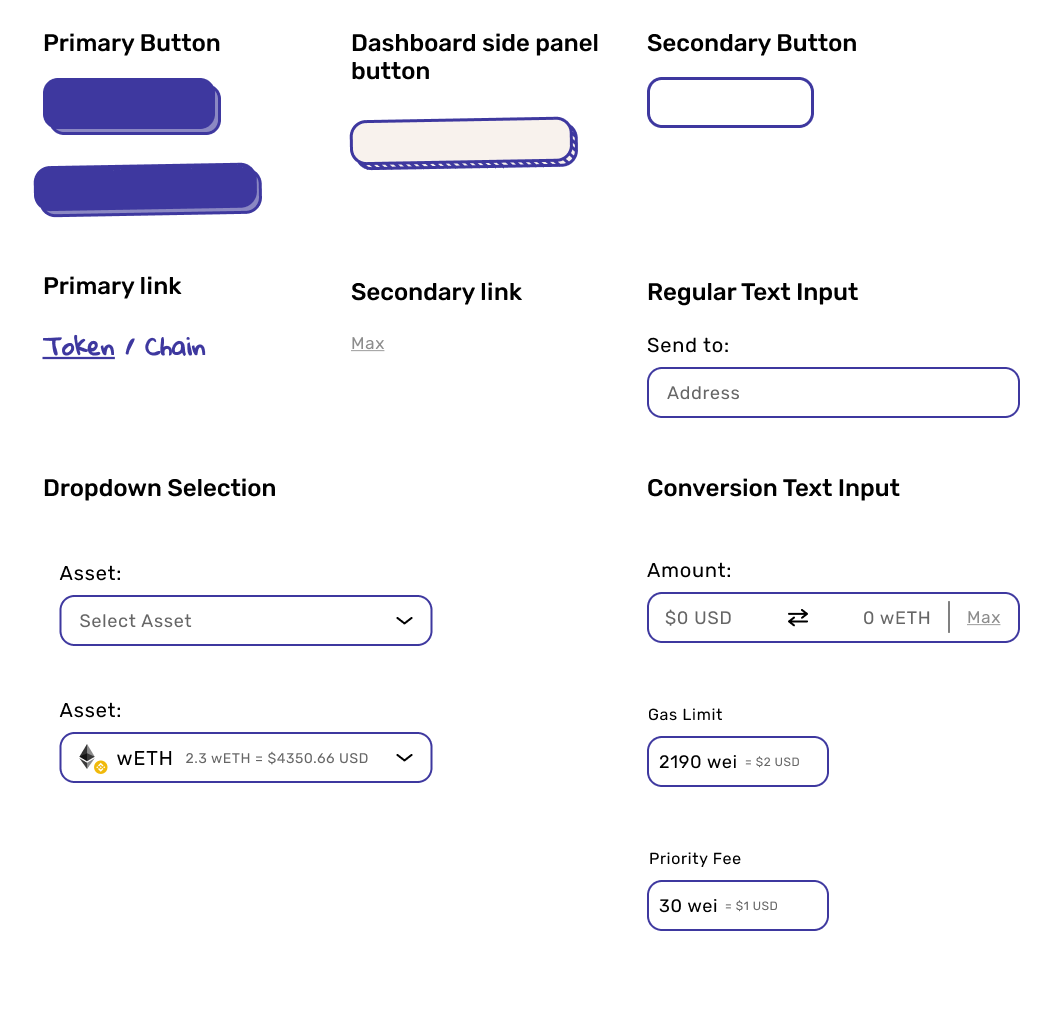
Based on those descriptions, I used the colors seen below, and selected Gloria Hallelujah as the primary font, with a more-legible Rubik used as secondary type.

Those phrases mentioned above gave me some inspiration for some of the visual patterns observed below


Web Design
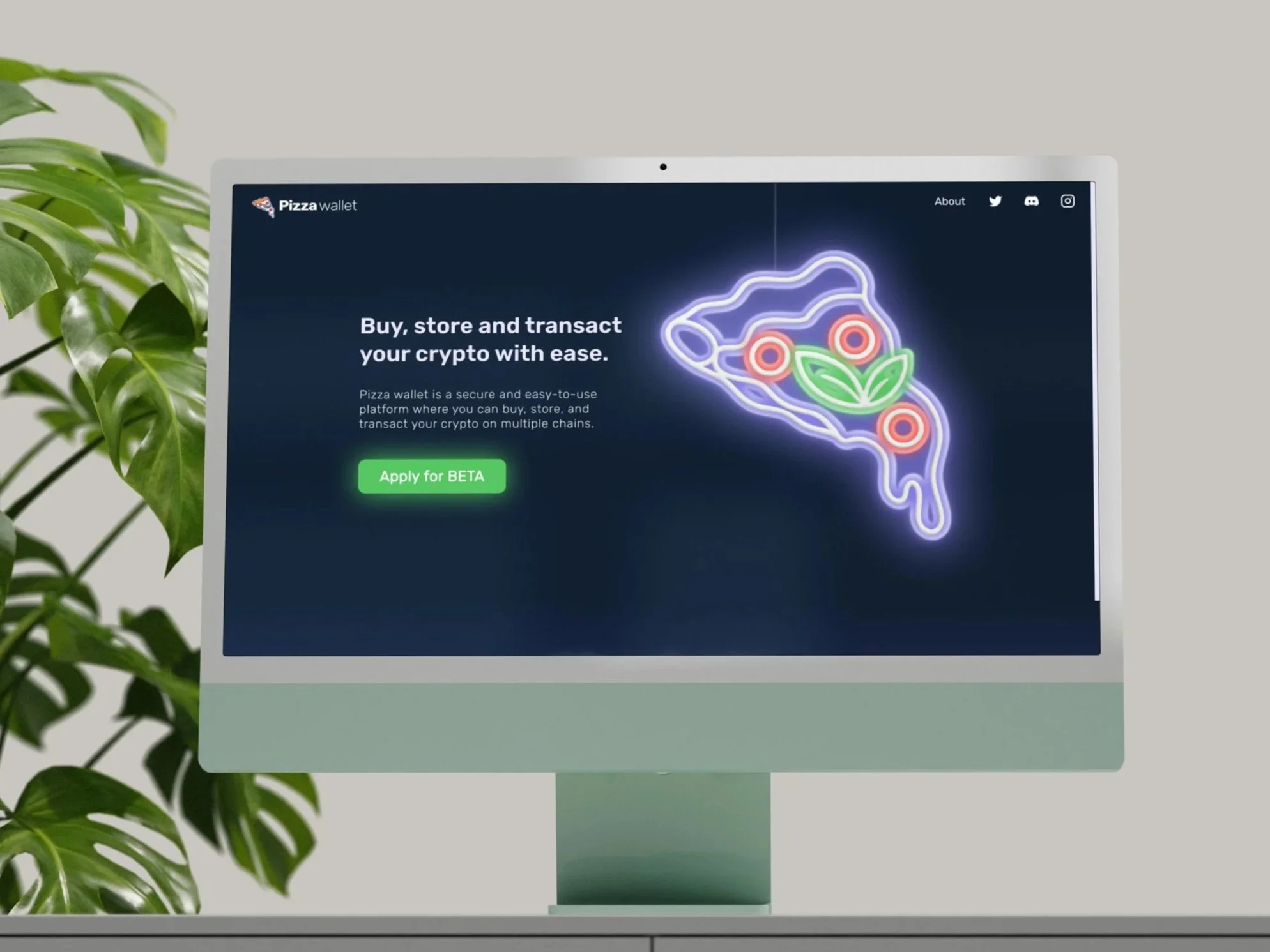
Having worked on some of these visual patterns, I was asked to implement them in the earliest iterations of the website for a cohesive brand experience. The first iterations of the website are below.


While these pages exhibit a flat, minimalist experience that clearly indicates the benefits of enrolling in Pizza Wallet, the stakeholder feedback indicated that the visual design needed to align more with the previously-observed marketing video. Thus, the second iteration below was created.


Pitch Decks
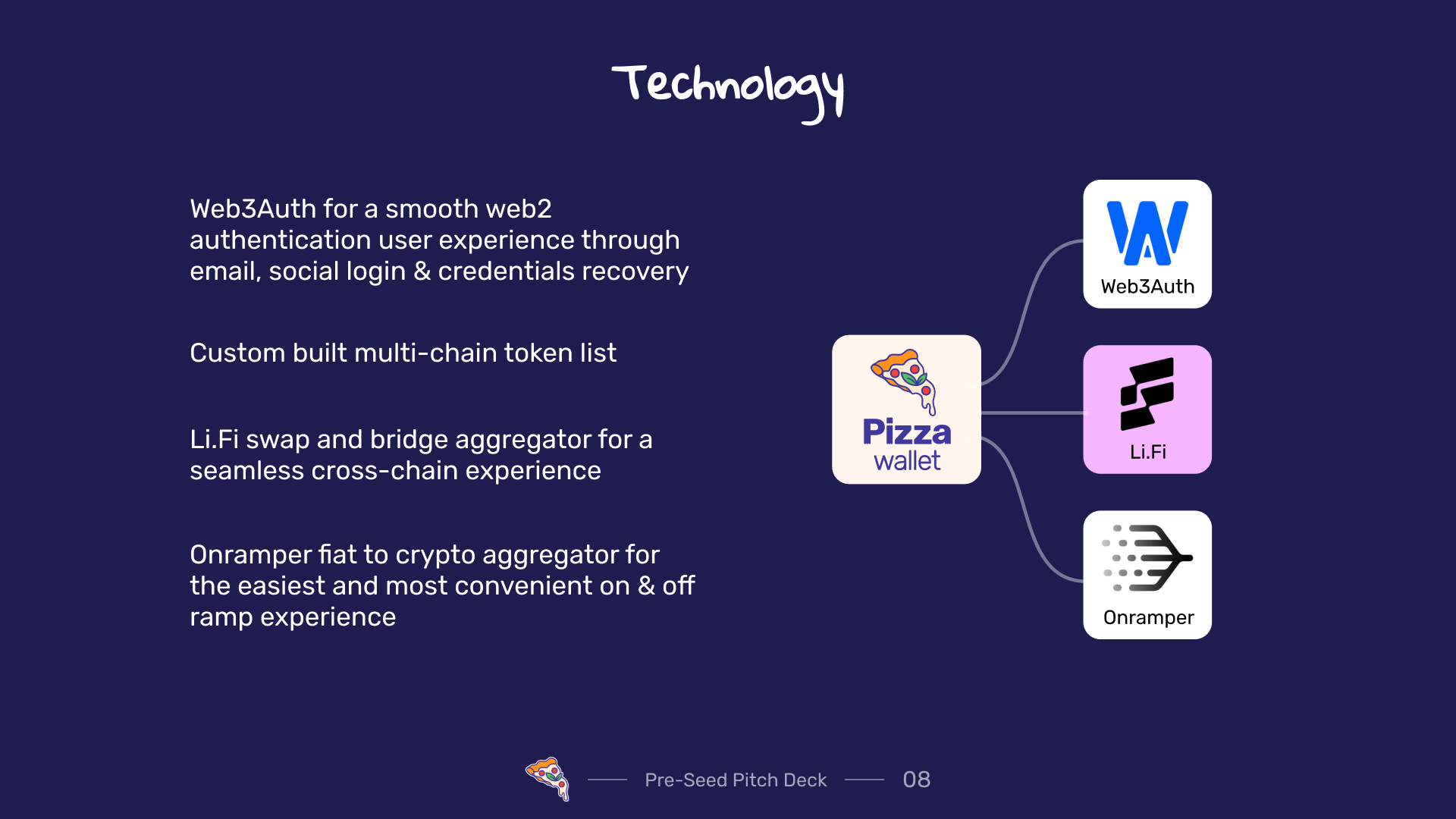
The company was accepted into a Polygon-sponsored 1-month accelerator program, and was also seeking funding from Web3 investment firms. I helped the team create a pitch deck that adequately communicated the benefits of Pizza Wallet and why funds should invest.




Product Design
The company had anticipated that the core crypto wallet functionality would be primarily used on desktop, while the future loyalty and rewards functionality would primarily be used on mobile. Thus, I designed a responsive, dashboard-like UI to be primarily used on desktop, with most modals in the desktop UI able to function as standalone screens on mobile.
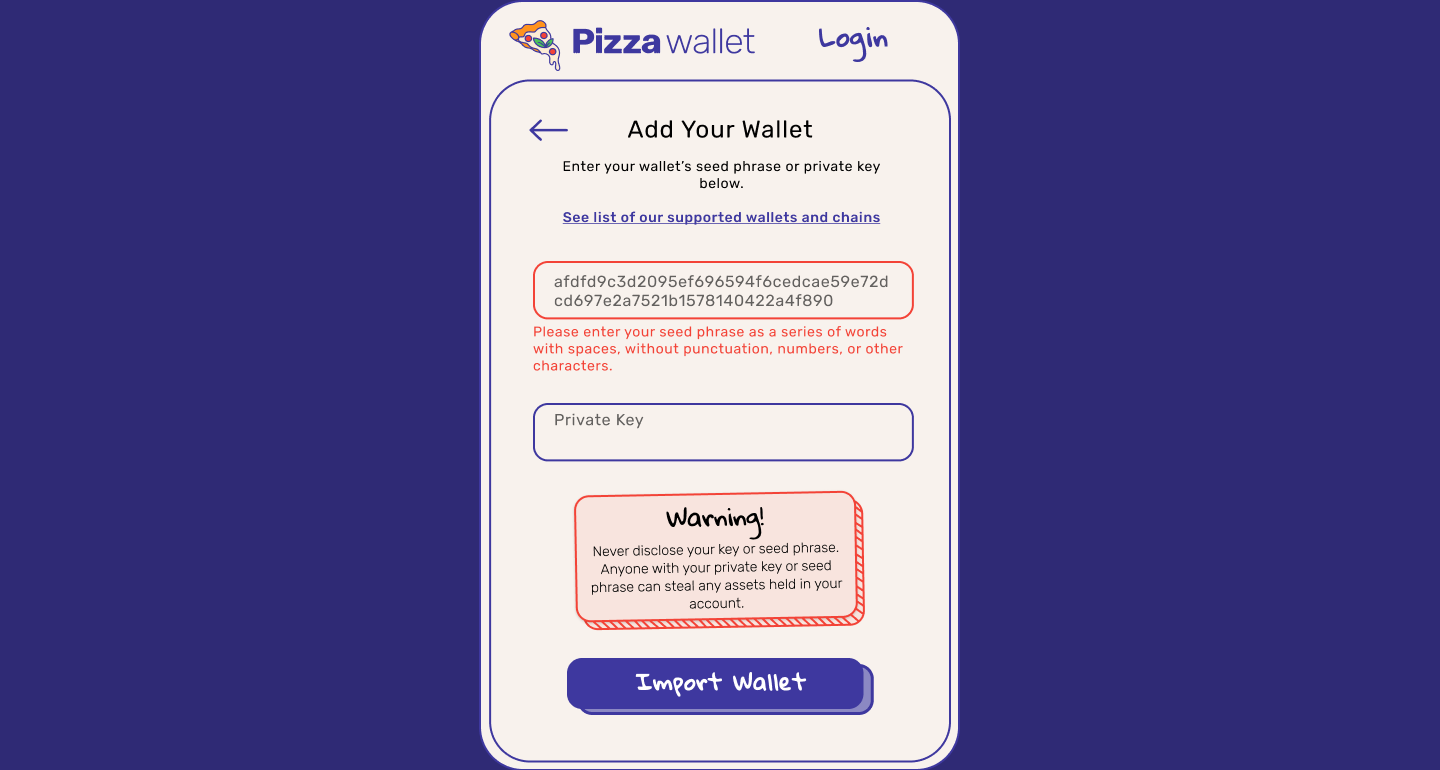
I was asked to create a login user flow compatible with the use of Web3 Auth for social media account login and recovery, an account management function that allowed users to easily copy and paste their wallet link, a transactions history page for users to see a list of all of their transactions across ETH blockchains, a function to transfer assets to other users, and a dashboard landing page to view one’s financials.
Functions like buying/selling tokens, and swapping tokens/assets were to be implemented after the beta release of the web app. Below are some of the earliest iterations.





Stakeholder Feedback
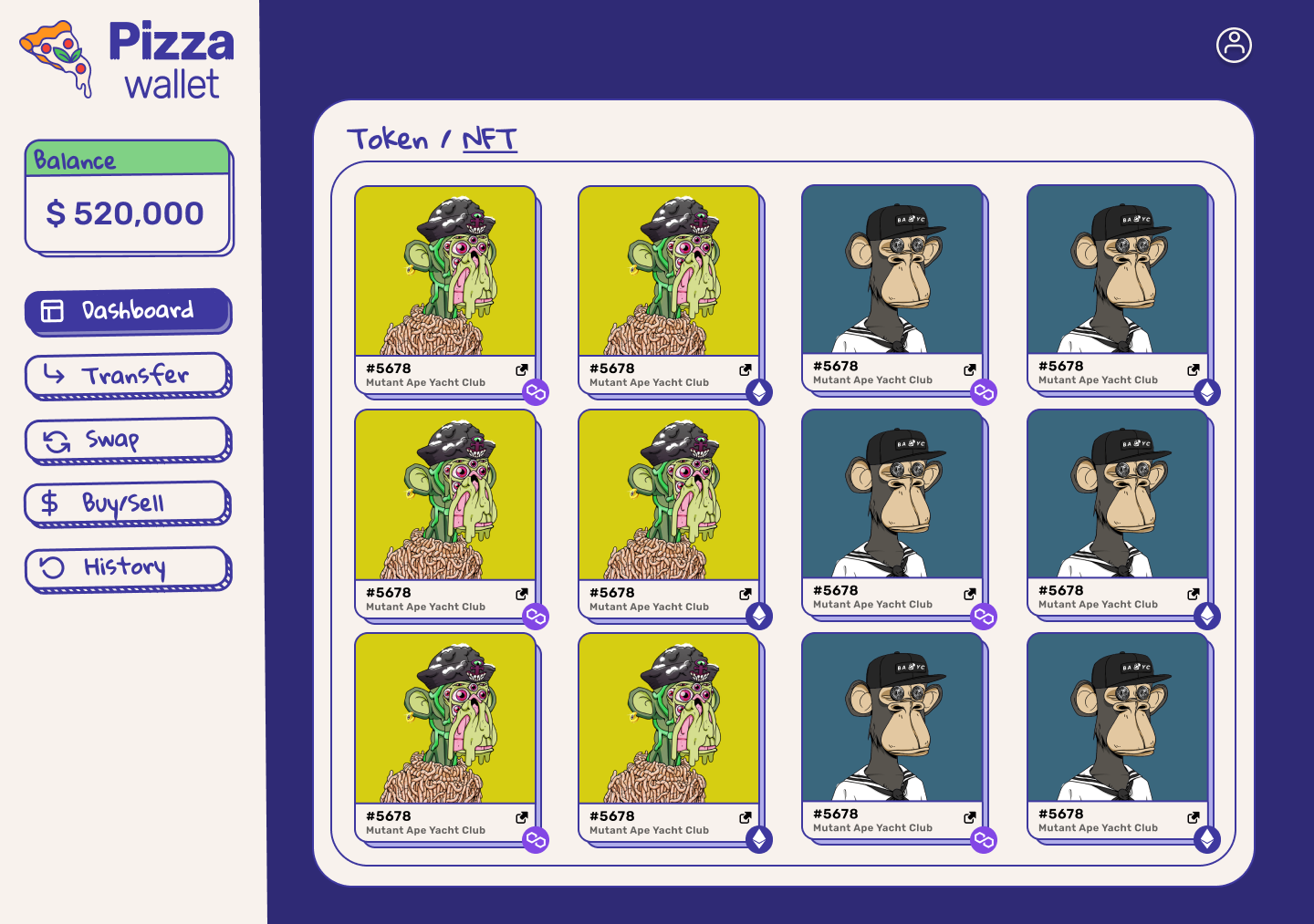
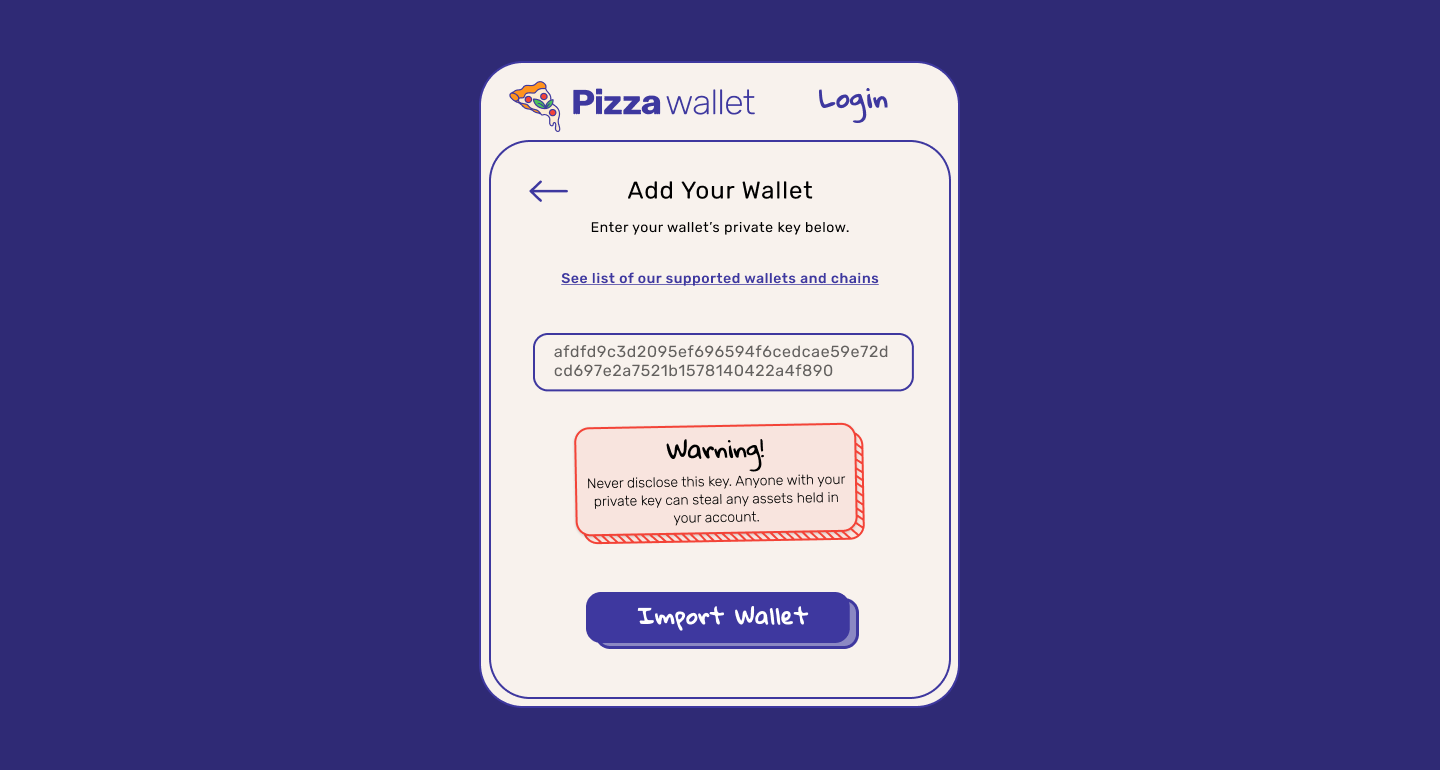
While the feedback was mostly positive from project stakeholders, they wanted to see swaps accounted for as a transaction type within the transaction page. They also opted to not require a seed phrase for importing one’s ETH-based wallet to the application, and also wanted to see a concept for showing a gallery of NFTs in one’s wallet, as seen below.



Technical Limitations
A true “cross-chain” wallet experience would allow bridging to other Layer 1 blockchains like Bitcoin’s Lightning network, or Solana, either through using wrapped tokens or a cross-chain bridge like Stackswap. However, there was no technical feasibility or flexibility surrounding this, and the decision to focus on ETH-based blockchains and wallet configurations was made.
In addition, while I created a concept that allowed users to hover over NFT icons within the transaction history page for NFT metadata such as collection name and number, this was also not possible for implementation given the schedule allotted.
ETHDenver Guerrilla Research
While I worked on the web app, I was able to attend ETHDenver 2023, and got the opportunity to do some quick testing of the web app prototype with some crypto enthusiasts. While I observed a variety of reactions, the following conclusions could be distilled:
The app overall has an interesting and “funky” visual aesthetic, but needs buy/sell/swap functionality enabled in order to have a proper crypto wallet experience
Overall, there was more interest, especially from European crypto enthusiasts, in the planned loyalty and rewards functionality and getting cash-back in ETH for buying pizza, as opposed to yet another niche crypto wallet being created
Shift in Product Strategy
As project founders sought investment and received rejection after rejection, the investor feedback they got seemed to mirror the anecdotal feedback I received from crypto enthusiasts at ETHDenver - cash-back in ETH for buying pizza was a more valuable proposition than yet another crypto wallet experience - especially one that wasn’t fully configured for mobile.
Thus a decisions was made to pivot more towards a “Web 2.5” experience with the native mobile application, still using the Ethereum network to distribute rewards, but with the blockchain in the background
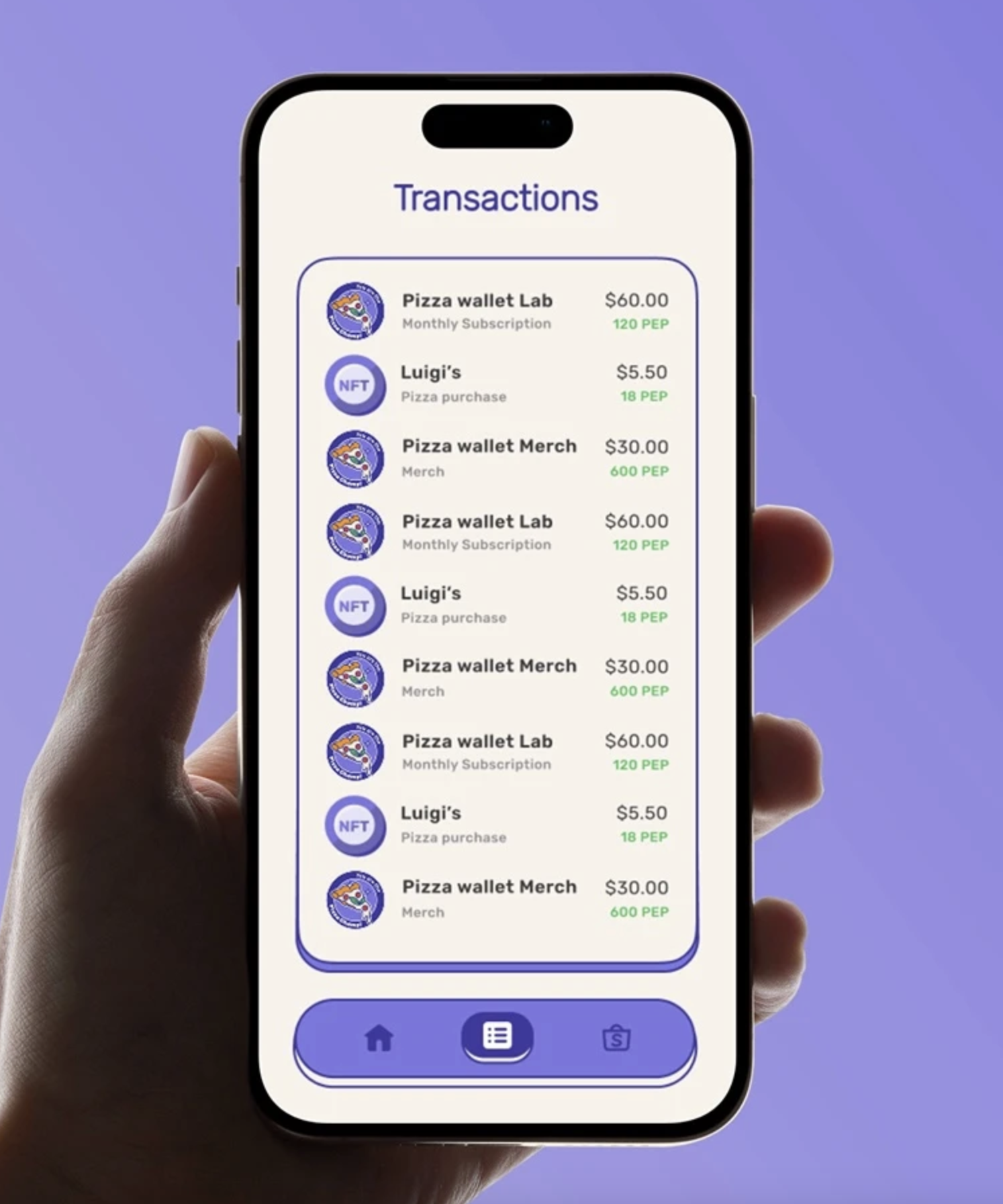
iOS Loyalty and Rewards Application

Takeaways
Blockchain in the Background:
As usability principles are defined for Web3, the experiences that encourage adoption of non-Web3 natives the most are those that focus on particular workflows and user paths, and less on Web3-specific terminology, with the blockchain solely mentioned as the product’s tech infrastructure
Rationale for Early User Research:
Had user research been part of the scope of work and been conducted while creating product requirements, the shift towards a loyalty and rewards program could have likely been anticipated much earlier. In other words, user research early on = less monumental product shifts later on
A Picture is worth a Thousand Words:
While the team in Europe spoke English well enough to communicate, there were some things that occasionally got lost in translation. I countered this by mocking up my ideas as much as possible rather than trying to verbally explain concepts.
Client Testimonial
Like what you see or want to chat? Please contact me.
raj@rssdesign.org
RSS Design © 2025
